Plotly bar chart javascript
Var ticks documentgetelementsbyclassname point. I will also discuss how to.

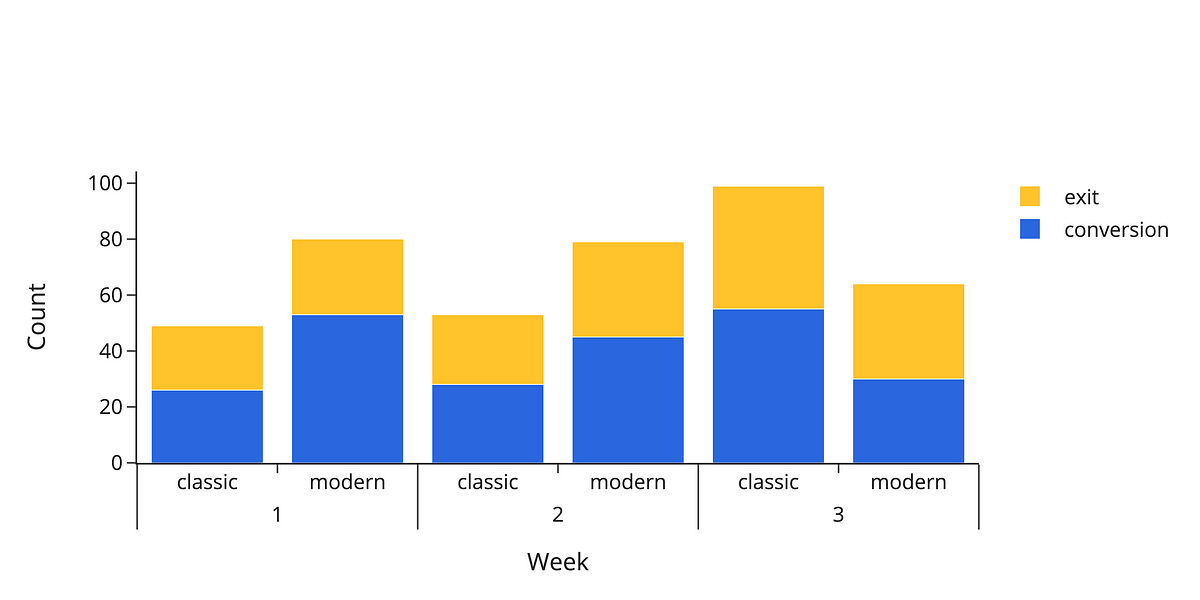
How To Plot A Grouped Stacked Bar Chart In Plotly By Moritz Korber Medium
Specifically I would want to add background color to some portions multiple of them of a plotly chart specifying xFrom xTo coordinates for X and painting the entire Y.

. Basic Horizontal Bar Chart var data type. We can make a. A bar graph has two axes.
Bar and any of the keys listed below. We can use Plotlys bar function to create a bar plot. We have a property under the bar chart object called offset.
Customizing Individual Bar Colors You can create a gradient using. A bar trace is an object with the key type equal to bar ie. Its not as simple as setting a top-level feature like barmode.
Stephen Fews Bullet Chart was invented to replace dashboard gauges and meters combining both types of charts into simple bar charts with qualitative bars steps quantitative bar bar. In this tutorial you will learn how to create different kinds of bar charts using Plotlyjs. How to make a D3js-based hortizontal bar chart in JavaScript.
Pricing Demo. Scatter Plots 40 60 80 100 120 140 160 6 8 10 12 14 16 House Prices vs. 20 14 23 type.
Plotlyjs allows you to create bar charts in a similar manner. Var data x. Plotlyjs makes interactive publication-quality graphs online.
Plotlyjs is a charting library that comes with over 40 chart types 3D charts statistical graphs and SVG maps. In this tutorial you will learn how to create bubble and dot plot charts in Plotlyjs. It is possible to create a grouped-and-stacked bar chart in Plotlyjs by creating each group as a subplot.
20 14 23 y. The data visualized by the span of the bars is set in y if orientation is set th v. In the plotly sample bar chart code in the below link shows a method to color each of the individual bars.
Both these chart types use the same scatter traces that we used while creating line charts. Plotly describes this property as. Offset number or array of numbers Shifts the position where the bar is drawn in.
Deploy Plotly_js AI Dash apps on private Kubernetes clusters. One axis represents the data as rectangular bars and the other is the labels. Giraffes orangutans monkeys y.
Npm install plotlyjs-dist Note that it is plotlyjs-dist and not plotlyjs Import Now to import it into your project do import Plotly from plotlyjs-dist. Examples of how to make basic charts.

Javascript Stacked Bar Chart With Computed Average Line In Plotly Js Stack Overflow

Javascript How To Display A Extra Hover Text While Hovering Stacked Bar Graph In Plotly Js Stack Overflow
Annotations For Grouped Bar Charts Issue 356 Plotly Plotly Py Github

Javascript Place Tick Marks Between Bars In Plotly Js Stack Overflow

Is It Possible To Make Rounded Edges To The Bar Charts Issue 4500 Plotly Plotly Js Github

How Do I Add A Target Line For Each Bar In A Bar Chart With Plotly Stack Overflow

Javascript Stacked Bar Chart With Computed Average Line In Plotly Js Stack Overflow

How To Add Colored Background Bars In Plotly Js Chart Stack Overflow

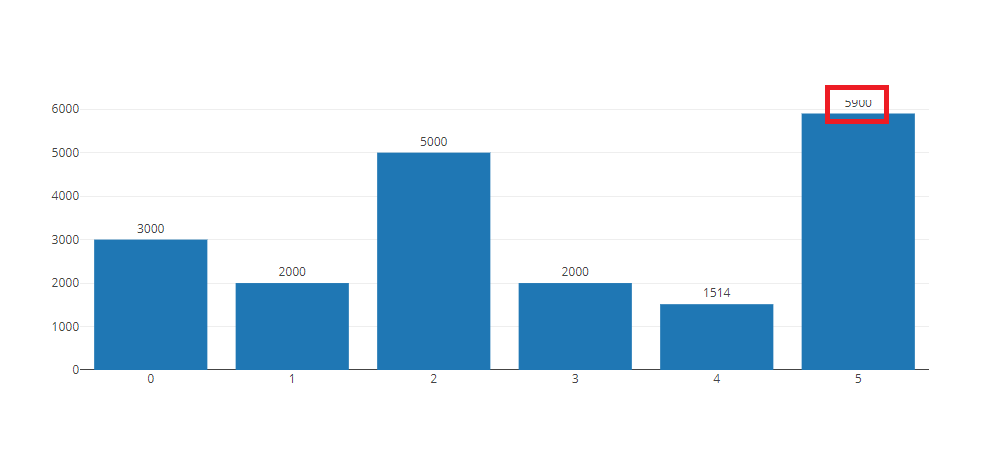
Text Is Cut Off On Bars Where Textposition Outside Issue 2001 Plotly Plotly Js Github

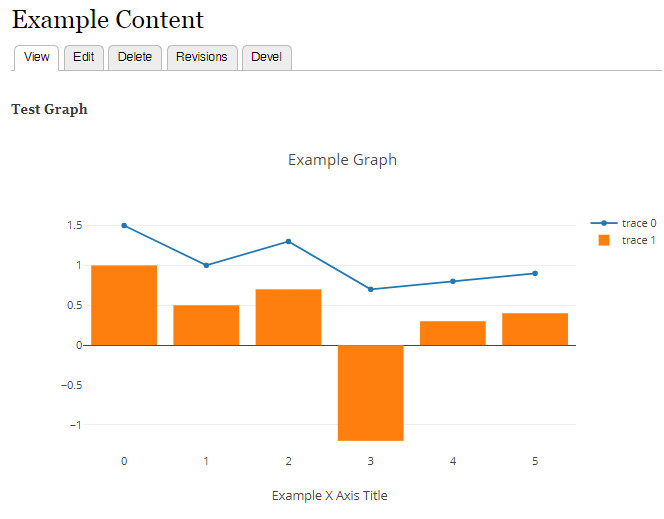
Using Plotly Js Plotly Js Graphing Drupal Wiki Guide On Drupal Org

Javascript How To Display A Extra Hover Text While Hovering Stacked Bar Graph In Plotly Js Stack Overflow

Javascript Plotly Js Get 4 Y Values For Each X In A Stacked Bar Chart Stack Overflow

Plotly Bar Chart And Pie Chart

Javascript Plotly Js Create Stacked And Grouped Bar Chart Stack Overflow

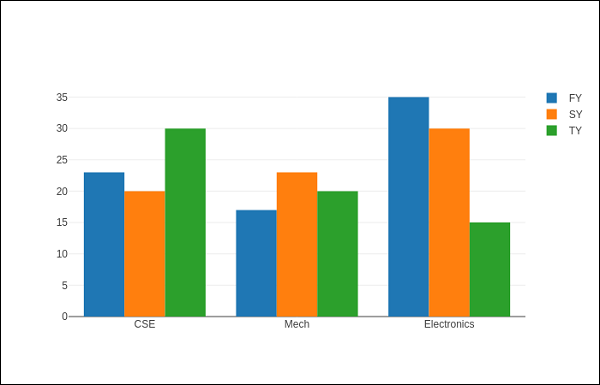
Javascript Plotly How To Customise Axis Labels On Bar Plot Stack Overflow

Fr Stacked And Grouped Barplots Issue 1835 Plotly Plotly Js Github

Javascript Plotly Js Click Event On Category Label Of Bar Chart Stack Overflow